字母圈dom和sub是什么属性,Dom 节点和 元素 有啥区别?好家伙,我弄懂了
易安殿
阅读:2
2023-05-30 10:00:38
评论:0
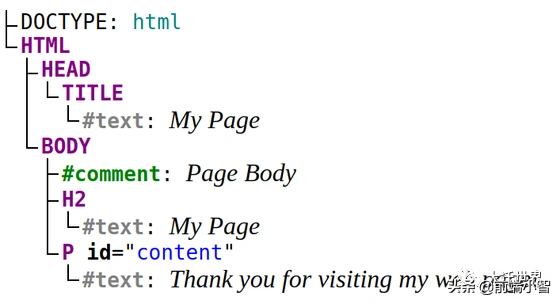
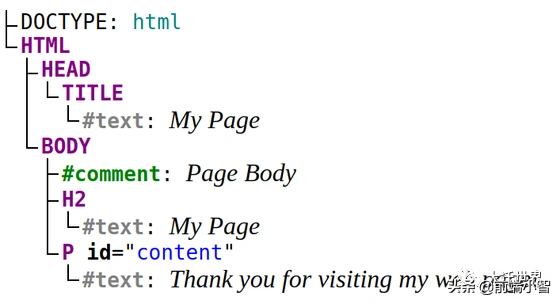
来源头条作者:大智视野 是文档树中的一个节点。它有2个子节点:和。子有3个子节点的节点:注释节点 ,标题,段落
是文档树中的一个节点。它有2个子节点:和。子有3个子节点的节点:注释节点 ,标题,段落
本文已经过原作者 Shadeed 授权翻译。
DOM 还使用术语元素(Element)它与节点非常相似。那么,DOM节点和元素之间有什么区别呢?1. DOM节点理解节点和元素之间区别的关键是理解节点是什么。更高的角度来看,DOM文档由节点层次结构组成。每个节点可以具有父级和/或子级。看看下面的HTML文档: My Page My Page Thank you for visiting my web page! 该文档包含以下节点层次结构: 是文档树中的一个节点。它有2个子节点:和。子有3个子节点的节点:注释节点 ,标题,段落
是文档树中的一个节点。它有2个子节点:和。子有3个子节点的节点:注释节点 ,标题,段落。节点的父节点是节点。
HTML文档中的标记代表一个节点,有趣的是普通文本也是一个节点。段落节点有1个子节点:文本节点“Thank you for visiting my web page!”。
1.2节点类型我们要如何区分这些不同类型的节点?答案在于DOM Node接口,尤其是Node.nodeType属性。Node.nodeType可以具有代表节点类型的以下值之一:Node.ELEMENT_NODENode.ATTRIBUTE_NODENode.TEXT_NODENode.CDATA_SECTION_NODENode.PROCESSING_INSTRUCTION_NODENode.COMMENT_NODENode.DOCUMENT_NODENode.DOCUMENT_TYPE_NODENode.DOCUMENT_FRAGMENT_NODENode.NOTATION_NODE常量有意义地指示节点类型:例如Node.ELEMENT_NODE代表元素节点,Node.TEXT_NODE代表文本节点,Node.DOCUMENT_NODE文档节点,依此类推。例如,让我们选择段落节点,然后查看其nodeType属性:const paragraph = document.querySelector('p');paragraph.nodeType === Node.ELEMENT_NODE; // => true代表整个节点文档树的节点类型为Node.DOCUMENT_NODE:document.nodeType === Node.DOCUMENT_NODE; // => true2. DOM元素掌握了DOM节点的知识之后,现在该区分DOM节点和元素了。如果你了解节点术语,那么答案是显而易见的:元素是特定类型的节点 element (Node.ELEMENT_NODE),以及文档、注释、文本等类型。简而言之,元素是使用HTML文档中的标记编写的节点。,,,,,都是元素,因为它们由标签表示。
文档类型,注释,文本节点不是元素,因为它们没有使用标签编写:Node是节点的构造函数,HTMLElement 是 JS DOM 中元素的构造函数。段落既是节点又是元素,它同时是Node和HTMLElement的实例const paragraph = document.querySelector('p');paragraph instanceof Node; // => trueparagraph instanceof HTMLElement; // => true简单地说,元素是节点的子类型,就像猫是动物的子类型一样。3. DOM属性:节点和元素除了区分节点和元素之外,还需要区分只包含节点或只包含元素的DOM属性。节点类型的以下属性评估为一个节点或节点集合(NodeList):node.parentNode; // Node or nullnode.firstChild; // Node or nullnode.lastChild; // Node or nullnode.childNodes; // NodeList但是,以下属性是元素或元素集合(HTMLCollection):node.parentElement; // HTMLElement or nullnode.children; // HTMLCollection由于node.childNodes和node.children都返回子级列表,因此为什么要同时具有这两个属性?好问题!考虑以下包含某些文本的段落元素:Thank you for visiting my web page!
打开演示,然后查看parapgraph节点的childNodes和children属性:const paragraph = document.querySelector('p');paragraph.childNodes; // NodeList: paragraph.children; // HTMLCollection: paragraph.childNodes集合包含2个节点:Thank you,,以及for visiting my web page!文本节点!但是,paragraph.children集合仅包含1个项目:Thank you。由于paragraph.children仅包含元素,因此此处未包含文本节点,因为其类型是文本(Node.TEXT_NODE),而不是元素(Node.ELEMENT_NODE)。同时拥有node.childNodes和node.children,我们可以选择要访问的子级集合:所有子级节点或仅子级是元素。4.总结DOM文档是节点的分层集合,每个节点可以具有父级和/或子级。如果了解节点是什么,那么了解DOM节点和元素之间的区别就很容易。节点有类型,元素类型就是其中之一,元素由HTML文档中的标记表示。完~ 我是小智,我要去刷碗了,我们下期再见!作者:Shadeed 译者:前端小智 来源:dmitripavlutin原文:https://dmitripautin.com/dom-node-element/声明
《字母圈dom和sub是什么属性,Dom 节点和 元素 有啥区别?好家伙,我弄懂了》来自网络或者会员投稿,只为了传播更多内容,不对真实性承担任何责任,如内容有侵权,请联系本站,请来信告知,我们第一时间删除!
发表评论